Supreme Info About How To Build A Navigation Bar

As usual, i have added the basic html and css for the project to.
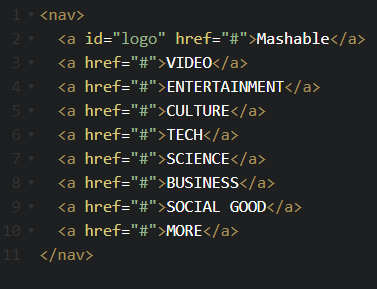
How to build a navigation bar. You may need to create a separate class for the page in which you want to include a tabbar. Hidden;} /* style the links inside the navigation bar */.topnav a { float: This can be done later if.
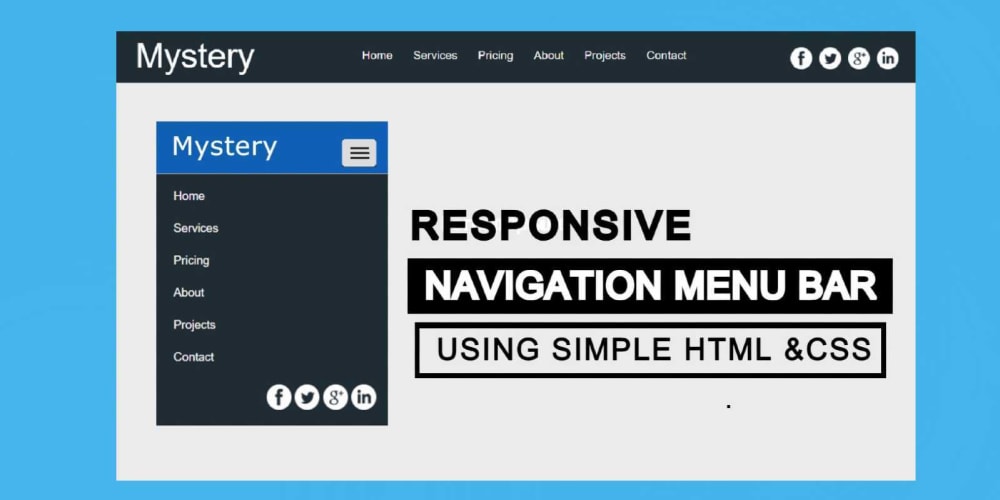
Based on the device type, we need to rearrange the items. The navigation bar itself can be built using simple html. Import the theme, or create styles for the parts.
We will see how to build the above navigation bar in 3 steps: It can greatly save the number of desktop icons,. Here’s how it looks like:
The html is a simple list, as you can see below. } try it yourself ». Hidden;} /* style the links inside the navigation bar */.topnav a { float:
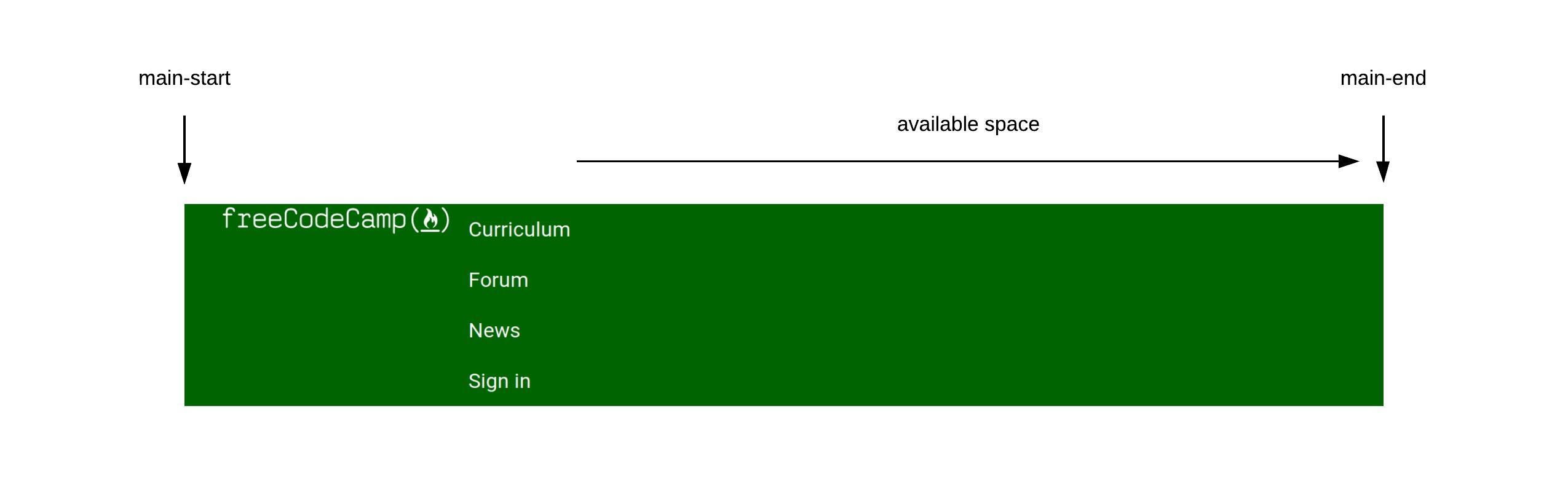
The overall structure of bottomnavigationbar remains the same. To remove browser default settings. How to build a responsive navigation bar with flexbox 1.
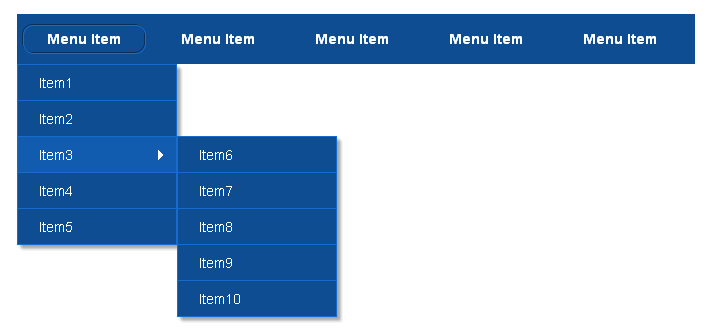
The code in the example above. To build a vertical navigation bar, you can style the elements inside the list, in addition to the code from the previous page: Then we will see how can we design a button in the navigation bar.